DOM (Document Object Model) 即文档对象模型, 针对 HTML 和 XML 文档的 API (应用程序接口) 。DOM 描绘了一个层次化的节点树,执行开发者加入、移除和改动页面的某一部分。
DOM中提供了两个节点接口,一个Node接口,一个是document接口,这两种接口的属性和方法基本包括了对节点树的全部操作。
那什么是节点树那?
节点树:载入 HTML 页面时, Web 浏览器生成一个树型结构, 用来表示页面内部结构。 DOM 将这样的树型结构理解为由节点组成。
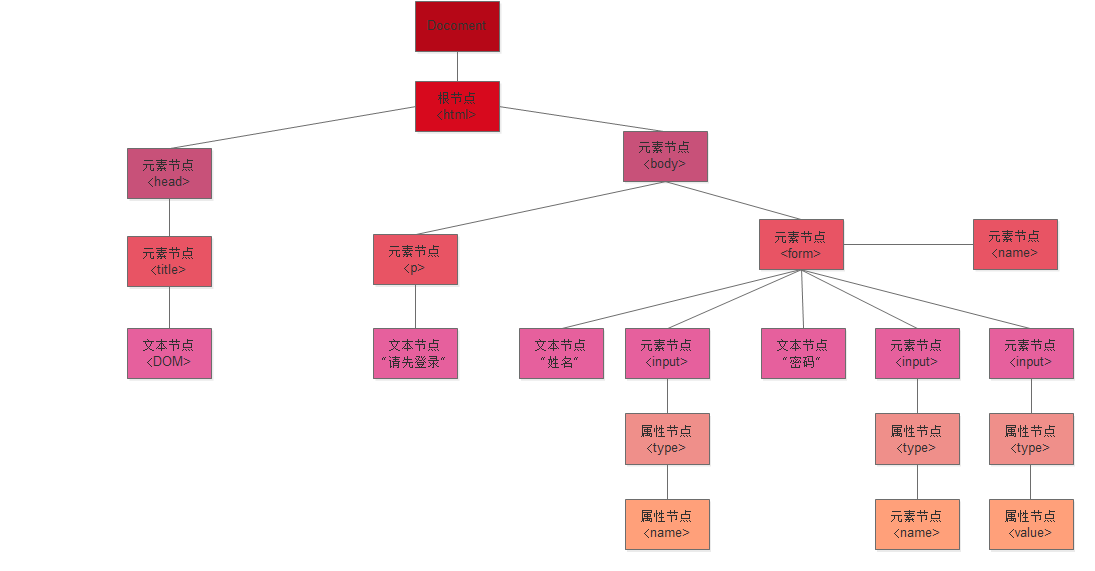
比方例如以下HTML代码:
生成的节点树例如以下所看到的:DOM 请先登录
从节点树中大致能够看出,节点分为三种类型,元素节点,文本节点、属性节点。DOM中提供的Document接口和Node接口的方法与属性就是对这些节点进行操作(增删改查)。
上面说了,我们利用文档接口(Document)的一些方法对HTML节点树的操作就是一些增删改查,那么在增删改查之前,我们的先得有节点吧。这些节点能够直接在HTML中编写,也能够用JavaScript脚本创建,当然了,这里用JavaScript创建节点的优点在于能够动态的对HTML文档进行改动。避免了在HTML界面直接改动代码,这样不仅达到了HTML页面与JavaScript脚本解耦和的作用。并且还能够实现JavaScript脚本动态的操纵HTML页面。
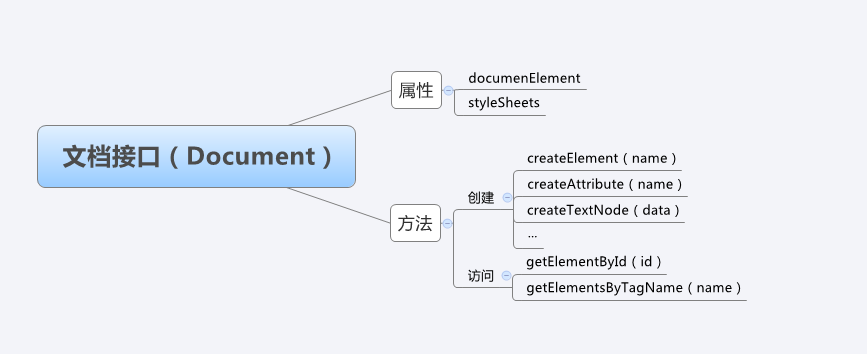
以下这幅图片是文档接口(Document) 的部分属性与方法
从上面的图片能够看出,Document接口的方法能够用来创建或获得一个节点,创建分成三种,即元素节点、属性节点、文本节点,訪问方法分为两种。
遗憾的是我所列举的方法与属性都不全,只是这些方法都是一些经常使用的。
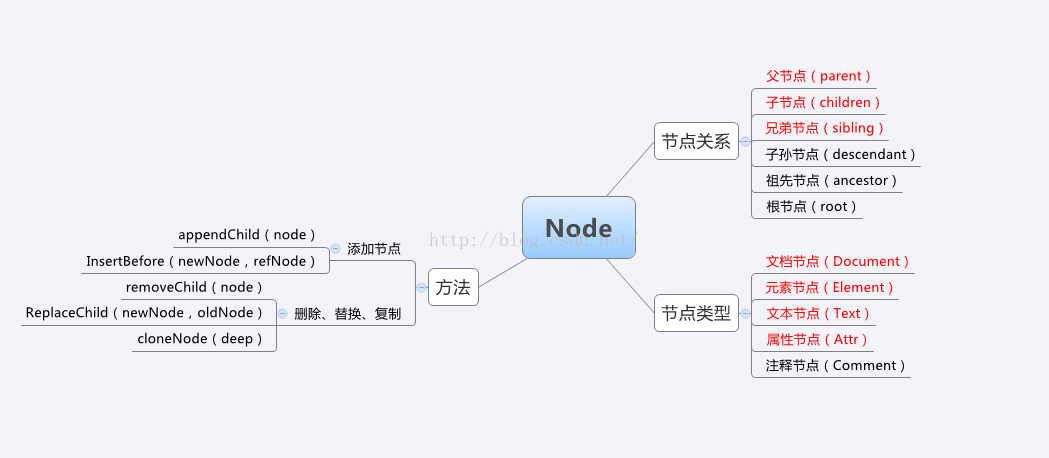
以下在介绍一些Node节点关系与节点类型,还包含Node接口的一些方法,这些方法側重于增删改查。
在上面这幅图片中。Node接口中加入节点的方法有两个,对节点的操作还有删除、替换、复制等操作。
贴张HTML代码文档,以下的一些操作都是针对这部分HTML代码进行的。
DOM基础 開始測试div1
測试div2
測试div3
结束
1、创建元素节点p,和文本节点tex。而且在元素节点p以下加入文本节点text。代码和对照效果图例如以下
window.οnlοad=function(){ var box=document.getElementById('box');// 查找box节点 var p =document.createElement('p');//仅仅是创建元素节点p 。还没有加入到文档中去,仅仅是驻留在内存中。 box.appendChild(p);//加入节点。p为节点的名称。 var text =document.createTextNode('此节点为当前节点的最后一个子节点');//创建文本节点text 主流在内存中。还没有加入到HTML中去。
p.appendChild(text);//给p节点加入文本元素 };


2、插入节点(在某节点之前插入)
window.οnlοad=function(){ var box=document.getElementById('box'); var div =document.createElement('div');//仅仅是创建元素节点p 还没有加入到文档中去。仅仅是驻留在内存中。 box.parentNode.insertBefore(div,box); //先将指针跳到插入位置的父节点,然后在运行插入 var text =document.createTextNode('測试一下啊!');//创建文本节点text div.appendChild(text);//给p节点加入文本元素 };
3、自己定义方法。插入节点(在某节点之后)
// 插入节点(在某节点之后)利用创建一个包括insertBefore()的函数,将目标节点与插入节点座位參数传递进去。function insertAfter(newElement,targetElement){ var parent =targetElement.parentNode; //得到父节点,就是body 假设层次较多,父节点不一定是body if(parent.lastChild==targetElement){ //推断目标节点是否为该parent元素的最后一个节点。若是,则运行appendChild()操作 parent.appendChild(newElement,targetElement) }else{ //若目标节点不是parent的最后一个节点。则将目标节点指针下移一位,得到其兄弟节点 parent.insertBefore(newElement,targetElement.nextSibling) //这样就能够在目标节点之后插入了。 } } window.οnlοad=function(){ var box=document.getElementById('box'); var p =document.createElement('p'); insertAfter(p,box); var text=document.createTextNode('在此插入一个文本节点'); p.appendChild(text); };
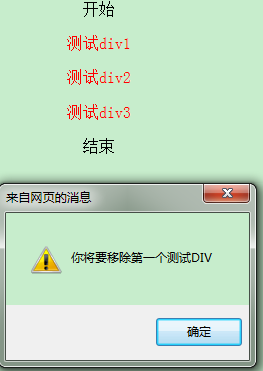
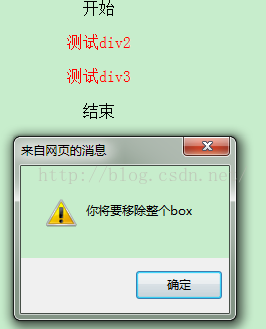
4、移除节点代码与效果图例如以下
window.οnlοad=function(){ var box=document.getElementById('box'); alert('你将要移除第一个測试DIV'); box.removeChild(box.childNodes[1]) //移除box的第一个子节点。 alert('你将要移除整个box'); box.parentNode.removeChild(box); //移除整个box。 }; 

5、替换节点
window.οnlοad=function(){ var box=document.getElementById('box'); var p =document.createElement('p');//仅仅是创建元素节点p 还没有加入到文档中去。仅仅是驻留在内存中。 box.parentNode.insertBefore(p,box); //先将指针跳到插入位置的父节点,然后在运行插入 var text =document.createTextNode('測试一下啊! ');//创建文本节点text p.appendChild(text);//给p节点加入文本元素 alert('你将要把第一測试DIV换成“測试一下啊”'); box.replaceChild(p,box.childNodes[1]); };
6、克隆节点
window.οnlοad=function(){ var box=document.getElementById('box'); var clone = box.childNodes[1].cloneNode(true); //获取第二个子节点,true 表示复制内容 box.appendChild(clone);}; 小结
以上就是节点操作的部分方法,节点操作的方法不只这些,还有非常多非常多,我们学习DOM,就是学习里面对象的方法与属性的使用。希望我们能在今后的项目中经常使用。PS一句。有没有发现这些方法属性就死增删改查操作,先查,在操作,上面的一些操作都是依照这个步骤来的。